虽然我本来是很排斥这种试用了某个技术然后就写一篇博客的行为,但无奈这次试用weex的过程中确实遇到了挺多问题,所以在此记录下来,或许可以帮到一些人。weex的文档其实已经做的挺不错了,所以很多内容都可以参考文档(可能是文档频繁的完善更新,地址都换了几次了)。
1.什么是Weex
很多人都应该知道了weex是个什么东西,但语文老师教导我们写好一篇作文最基本的要有一个好的结构,所以还是废话几句介绍一下,而且还可以凑一下作文字数。
从官网我们可以知道:
weex是一套构建高性能、可扩展的原生应用跨平台开发方案。与 Web App、HTML5 App 或 hybrid App 不同,您可以使用 Weex 构建一个真正的原生应用。更贴心的是你的代码只需使用 HTML、CSS、JavaScript 可以构建原生应用,上手非常简单。但实际上,应用的底层是 Objective-C 或 Java, 同时,Weex 提供很多 native 组件或模块供开发人员使用。
它的原理文档也有介绍,简单来说就是WeexSDK使用一个javascript引擎执行你的前端代码(JSBundle),然后再通过JSBridge与native端进行交互,进行native的渲染等操作。
2.搭建开发环境
开发环境的搭建还是比较简单的,如果想先看到weex实现的demo,可以先来一个Hello World,你可以使用vue在线编辑,实现你想实现的功能,然后给手机安装Playground App(App Store也有),用Playground扫码体验一下native流畅的原生体验。
开发环境的搭建只要参考文档相信就可以顺利完成(就是装Node.js和weex-toolkit),不过这里有个小坑要注意,就是Node.js的版本不能过低,不然后面构建项目会出错,如果不知道是否过低就把版本设置到文档使用的版本以上吧(可以使用nvm)。
安装完weex后,终端执行weex init dir命令在dir目录中就创建了一个使用 Weex 和 Vue 的模板项目。项目中已经为我们配置好了几个npm script,运行npm run dev 和 npm run serve在浏览器上进入http://localhost:8080/index.html就可以看到 weex h5 页面。页面附带一个二维码,我们可以通过Playground扫码再次体验一下native流畅的原生体验。不过注意手机必须和开启服务的电脑在同一局域网。
至此我们已经把开发环境搭建好了,然后我们该考虑怎么把weex集成到我们的native应用中了。身为一个没有ios开发经验的小前端,这步让我走得略为艰难,虽然其实它很简单。
3.Cocoapods集成到已有应用
这里就以ios为例。
集成到已有应用,首先我们得有一个应用,而有一个应用我们先得有一个xcode,机智的我已经实现发现了我的xcode版本过低,所以某晚睡觉前我对他进行更新,然而第二天起床我发现更新按钮旁边的小菊花竟然还在转动。排除了被墙并且尝试手动下载更新安装失败后,我意识到我的macOS版本是不是太低了!某天更新完系统后果然顺利完成了xcode更新。
作为一个懒人在开发过程中安装依赖肯定是通过工具来完成,所以我不打算源码集成而是用Cocoapods来安装依赖的WeexSDK,然而Cocoapods当即安装失败。。查了原因是ruby版本过低(2.2.2以上),然而使用rvm更新ruby也是失败Failed to update Homebrew,排查后才发现是gcc问题引起的,最终brew install homebrew/dupes/apple-gcc42才更新成功。不过我是在更新xcode前更新ruby失败的,所以使用新xcode的gcc可能不会有这个问题。
一切终于都装好了,照着文档的介绍,我新建了一个xcode项目,新建了一个Podfile,并且写好内容(记得要更改里面的target,一个项目可以有多个target,代表要构建的多个产品),成功貌似就在眼前了!然而后面多次pod install的从巨慢到失败,让我再次扑街。忍无可忍把Cocoapods的源换成国内的源(参考链接),却发现国内源的WeexSDK版本过低。。。这是坑爹啊!没办法我终于决定还是使用源码集成吧。
4.源码集成到已有应用
源码集成这一步倒是比较顺利了(参考链接),从这里把weex代码clone下来,然后切换到最新的tag(目前是v0.10.0),然后用xcode打开项目,编译后可以看到weex/ios/sdk/Products目录下生成了WeexSDK.framework的包。
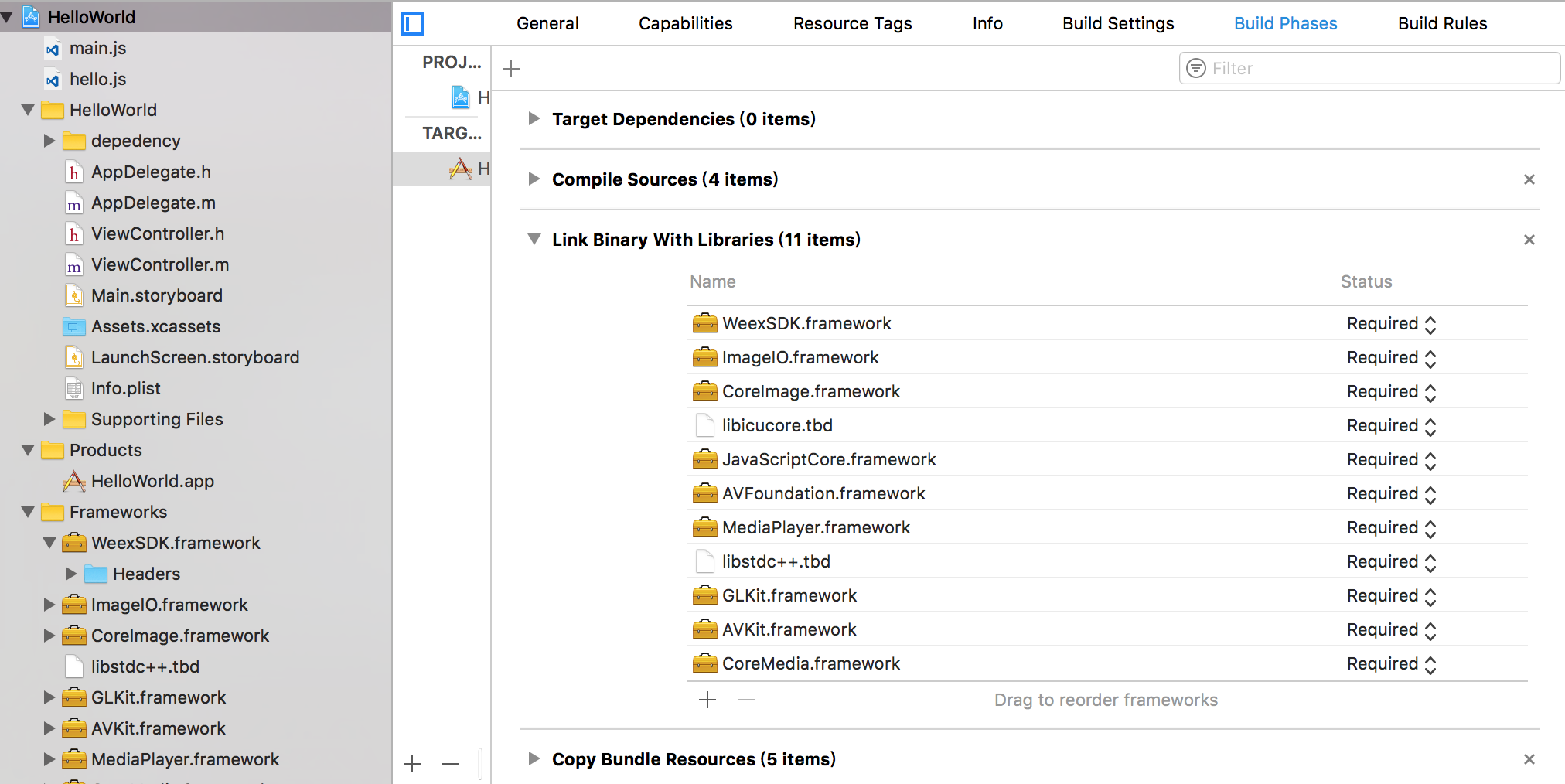
参考下图,将所需要的包添加进依赖(WeexSDK.framework拖进去就可以了,其他一些是系统自带的)。

我们新建的项目还需要一些代码才可以把sdk集成进去,可以使用官方提供的一个例子,然后参考文档将例子代码拷贝过去。似乎我们可以跑起来了!
但这里我又发现一个坑,明明我已经将WeexSDK.framework包添加进项目以来,代码还是提示没有找到包里面的相关文件。我灵机一动,是不是必须把WeexSDK.framework放在项目目录下才可以呢?于是把WeexSDK.framework拷贝到项目目录下再添加依赖,最终运行成功:

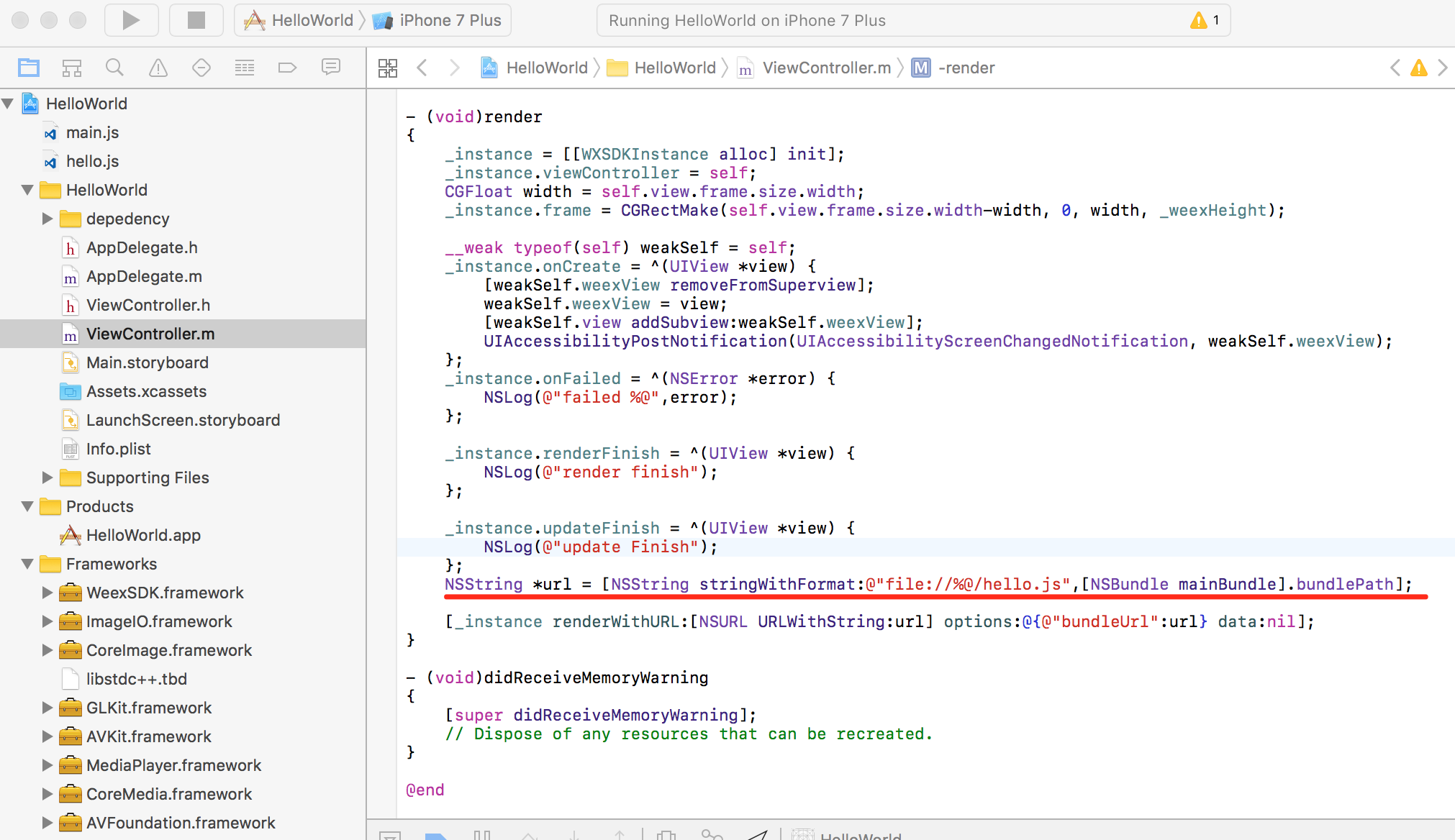
按照官方提供的例子,weex构建的JSBundle是在ViewController.m文件中引进的,就是项目目录下的hello.js(参照下图)。我们用weex-toolkit初始化的项目build出来的代码(用weex构建的,不是vue构建的),替换掉hello.js的代码看看效果吧!

再说说xcode的framework依赖问题,我发现原来把项目目录外的framework添加进来,xcode不会自动添加framework search path,这时需要手动添加,添加完search path后xcode即可获取到包的目录位置拿到依赖。