前端发展至今,开发中基本上都是和后端分离的,与后端无关的功能我们可以自己开发,但涉及到与后端数据交互相关的功能,没有了后端的配合,我们就需要自己动手了。这里就主要介绍几种我工作中使用到的方法,用来模拟后端返回的数据。
1.代理工具
使用一些代理工具,我们可以将浏览器的请求拦截并返回其他内容。通常的做法是将请求映射到本地文件,返回请求时返回文件内容,例如配置 test.com/ 映射到本地目录 /test/ ,实现接口 test.com/req 返回文件 /test/req 的内容。各系统都有相应的工具:
- fiddler+willow,for windows
- charles/wireshark,for mac/linux
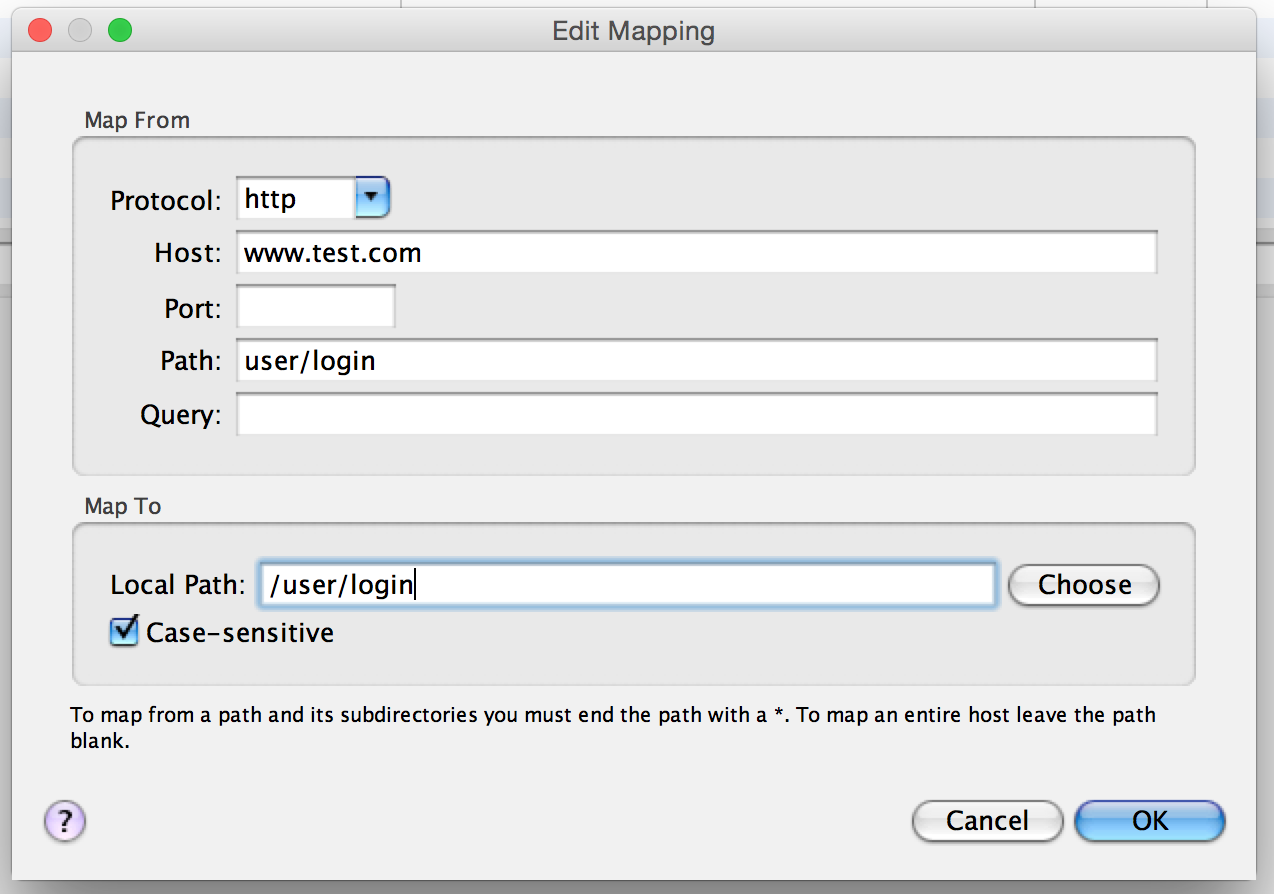
这里以charles为例介绍一下其用法,其实很简单,打开tools => Map Local,然后按下图这样配置好映射就可以了:

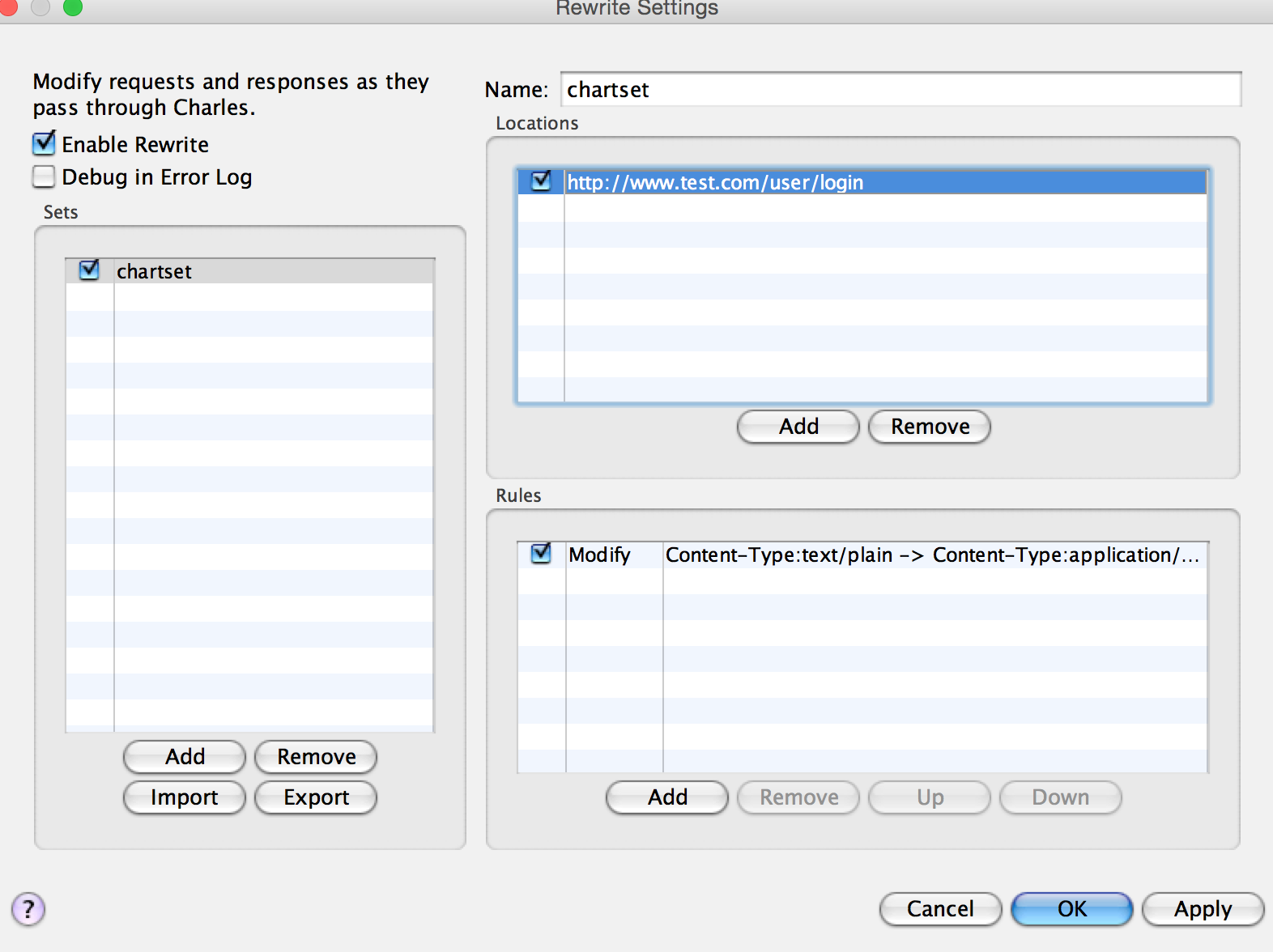
上面的配置是直接映射到某个文件,也可以配置 test/* 映射到本地 /test/目录,这样会根据后面的具体路径去本地寻找映射文件。但是我们还需要重置返回的http编码头域,不然可能会出现乱码,打开tools=>rewrite,按照下图配置即可:

2.Mockjs
虽然用代理工具模拟数据很方便,但模拟的数据写起来好像有点麻烦,如果我们要模拟一个100条数据的返回,用复制粘贴还要敲多好几次键盘,而且数据都是写死的无法改变。有没有更优雅的方法呢?这时候我们就可以用上另外一个工具Mockjs了。
Mockjs是一个通过覆盖和模拟原生XMLHttpRequest,拦截ajax请求,返回模拟数据的前端库。它通过随机数据,模拟各种场景,支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。具体介绍可以看官网:点击跳转
它的使用也非常简单,引入库文件后我们可以像下面这么写,拦截所有.json结尾的get请求,并返回json数据{“data”:”test”}
|
|
Mockjs模拟了很多场景,人名省份城市时间等,因为作者是中国人,所以包含了中国各个城市,并且可以模拟中文名。详细可以参照官网示例:点击跳转。这里简单介绍一个例子,模拟一个100个城市的数组(在官网示例页面控制台可以自己玩):
|
|
看,是不是很方便。
3.RAP和swagger
因为Mockjs拦截了ajax请求,所以我们没办法从浏览器控制台看到请求的信息。而且我们需要向我们的项目中引入其他代码,在上线的时候需要记得把它去掉。所以我们有没有更深一层优雅的方法呢?方法肯定是有的,轮子已经造好了,就等着我们去用了。
RAP
RAP是阿里出的一个接口管理系统,结合了文档、Mock.js、可视化、Rest、接口过渡、文档修改提醒、支持本地部署。简单来说就是一个管理系统,你可以在上面添加团队->项目->页面->接口,将公司的各产品的接口集中管理起来,并且系统可以根据添加的接口填写的内容,生成模拟接口。这可以让前端人员开发时调用。详细的用法还是看官网介绍比较清楚,注册一个号去玩玩也是很方便的:点击跳转
swagger
而swagger是一个通过编写接口文档,生成接口模拟数据的工具。文档需按照某种格式编写。好处就是以文档的形式比较好维护,但坏处就是需要熟悉文档格式需要一个过程,而且没有像RAP那样将接口分团队分项目页面进行管理。点击跳转
4.模拟页面数据
文章到了这里本应该结束了,但是我想起如果要模拟一个页面返回要怎么办呢?作为一个切图仔,我想说就交给后端去做吧,除非页面就是我们切图仔负责写的。但如果页面不是用nodejs写的,类似jsp页面,也不是我们负责的,我们该怎么办呢。这时候我们只能用一些简陋的方法,在nodejs力所能及的范围内将页面进行渲染。例如有这么一个插件(点击跳转),它可以对一些简单的<c>标签语法进行解析渲染,对于无法解析的内容则当成页面内容输出,利用这种插件就可以启动一个nodejs服务来完(jian)美(lou)地模拟一个页面了!