很久很久以前,就总是听人们在讨论着angular2(以下简称ng2,angualr1.x简称ng1),而今其beta版本已发布了好几个月,最近刚好有时间于是拿来试玩一下。
一.初代和二代的简单对比
据说ng2是不兼容ng1的,有这么几点很大的不同:
- 使用TypeScript编写
- 没有Controllers
- 没有双向数据绑定,不过ng2提供了强大的forms module提供类似功能
- 组件化
- 新的Router
- 模块化
- 没有$scope
- 使用Tempate的错误提示
所以剩下没变的,好像也就filters了。那为什么做这么大改变呢,ng2团队给出了解释,下面简单列一下:
- 性能限制:双向绑定和模板等性能问题
- 前端的快速发展:ES6标准的确定,组件化模块化的发展
- 移动端的需求:移动端要求的高性能ng1满足不了
- 易用性:ng1太复杂学习曲线太陡峭
我对性能方面的考虑倒没那么多,而如果用在手机端可能也会先考虑reactjs。但是使用过ng2后,它的模块化组件化着实让我眼前一亮!和ng1那种糟糕的写法比起来简直就是:完美~!
二.angular2代码怎么写
angular2可以使用ejs5,ejs6或typescript进行开发。ejs5的话就别用了,使用ejs6/typescript才能使ng2的模块化组件化代码更加漂亮,兼容问题在浏览器端把代码编译成ejs5即可。因为ejs6标准还不支持decorator,编译配置稍微麻烦一点,这里参考官网typescript版的quik-start例子,简单介绍一下,详细内容可参照官网。
按照quik-start,构建一个ng2应用非常简单,我们新建一个app.ts,然后按下面三步写入代码:
1.从angular2模块引入依赖
|
|
import在typescript中可以从其他模块引入方法/对象等依赖,这里我们引入了bootstrap方法和Component类。
2.编写一个组件
|
|
class用于定义一个类,这里定义了一个AppComponent类,而@Component对类进行注解(annotation),告诉ng2这是一个component,也就是一个组件,并且组件将会渲染到my-app元素,而渲染的模板就是template指定的内容。annotation的详细内容可自行谷歌,这里你只要知道AppComponent经过注解后就变成了一个ng2组件。
3. 初始化应用
|
|
bootstrap方法告诉ng2用AppComponent组件初始化应用。方法执行后组件就会被渲染到dom上了。
就看这么一个简单的例子,是不是就被吸引了呢,我反正是被吸引了。想想以前ng1的代码:
|
|
太多$scope什么的看了很烦啊,依赖的mymodule和$xxx从哪来的我不知道啊,什么,哪块地方忘了调$digest()视图好像没更新啊。使用ng2一切都清晰了好多。(这里只是写出一个ng1的controller,所以其实也没那么难看)
不过到这里还不能看到效果,我们还需要一个页面,但是浏览器端不能执行typescript啊,模块化的那套也没有实现啊,这时候一些附加的工具派上用场了。先提供我在官网上抄下来的代码angular2-helloworld,需要用的可以clone下来,共有三个tag。
三.一个angular2应用的基本架构
要跑通一个ag2应用,有一个app.ts文件是远远还不够的,我们需要把代码编译成浏览器支持的代码,并且支持模块化。如果是使用es6也是类似,因为现在大部分浏览器都还不支持es6标准,es6也还不支持annotation/decorator。我们还是以typescript为例,先看一下在浏览器端对代码进行处理的方法,这种方法我们只需要在页面引入一些小脚本(es6-shim.js需要安装):
|
|
新建一个目录,放置好目前完成的两个文件,npm install live-server es6-shim,开启服务器就可以看到页面拉!angular2-helloworld
从注释我们应该都已经知道各个脚本的功能了。这里最重要的就是System.js这个库。它时angular官网使用的模块管理器,实现了对angular的模块管理,并且可调用typescript.js对相关typescript代码模块进行编译加载,需要知道的是angular2.dev.js中调用了System.js接口存储了“angular2/angular2”模块,如果没有做这一步,在app.ts中import必须指定到具体路径,后缀也不能省略,类似seajs。
另外一种方法,我们可以在生产环境编译typescript,然后浏览器访问编译后的代码,实际应用中肯定是选择这种方法。这种方法我们需要安装typescript,编写编译配置文件,对typescript文件进行编译。所以页面也就不需要引用typescript.js了。而且System.js配置需要做些更改:
|
|
代码可参考:angular2-helloworld
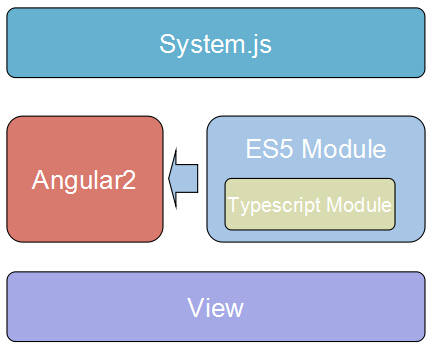
由demo我们可以得出ng2的一个简单架构(typescript版):

通过System.js进行模块管理,包括ng2和应用模块,应用模块使用typescript编写,但是最终会编译成es5代码,最后这些模块(angular组件)和angular2与视图进行交互。而当浏览器支持es6后,可以把图中System.js和typescript两块除去,这时候浏览器充当了模块管理器,脚本也不用再编译了。
当然,这只是一个简单的架构,实际应用起来不会这么简单,例如System.js的模块还需要用jspm进行管理,关于System.js+jspm的内容可以多写一篇很长的博客了。
四.最后的感慨
前端发展实在太快了,各种框架各种工具层出不穷,要努力保持学习的状态!也要敢于挑战和使用新的技术,特别是在实际项目中!不过angular2现在还未发布正式版本,所以只能先做了解而已。如果对这种模块化组件化思想有兴趣的,可以尝试一下webpack+vue.js,我对此还未做过实践,不知道效果如何。另外框架的使用还是要结合项目,不要一味追求潮流,按照前端现在的发展,可能追不上潮流还会被挫败得一身伤。